前言
关于我编写Markdown格式博客的工具选择。先说设备,我现在使用的是M1的MacBook Air。
最初使用的是Sublime Text,一个很经典的开源文本编辑器,缺点就是如果不订阅的话保存几次就会弹出广告,故舍弃。
然后使用的就是Effie,这是一个国产的笔记软件,十分的简洁,用于编写普通的文本和代码是很好的,直到我需要在笔记中加入公式…遂也舍弃了。
然后就是VSCode了,只需要使用几个简单的插件就可以满足我当前的博客编辑需求,公式、无限插图、多层文件夹(当然了)等等,给大家简单分享一下。
工具及插件
工具:Visual Studio Code(神器!)
插件:
- yzhang.markdown-all-in-one
- shd101wyy.markdown-preview-enhanced
使用
我的博客是用Hexo搭建的,解释器换用了包含LaTex的公式的Kramed。
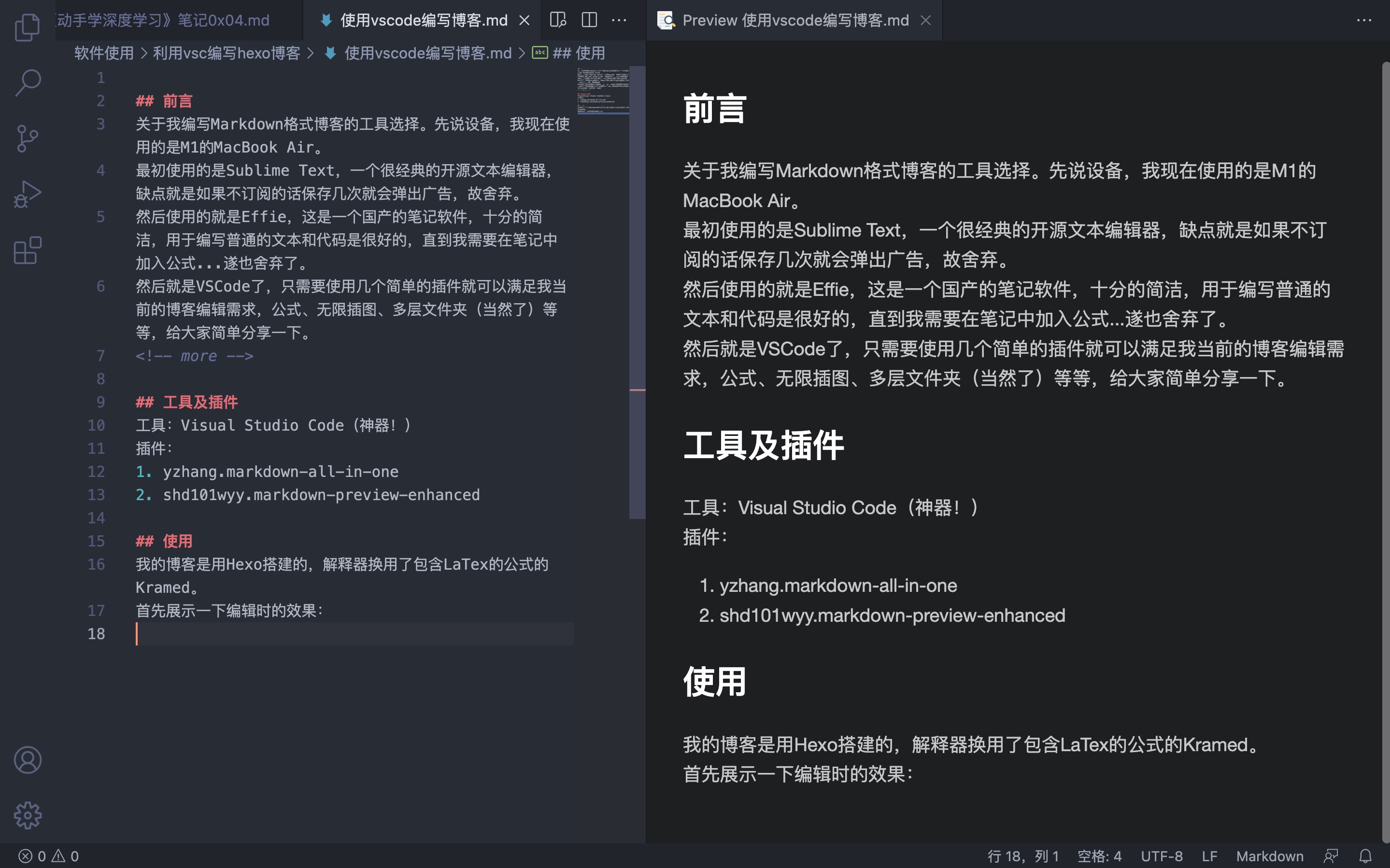
首先展示一下编辑时的效果:
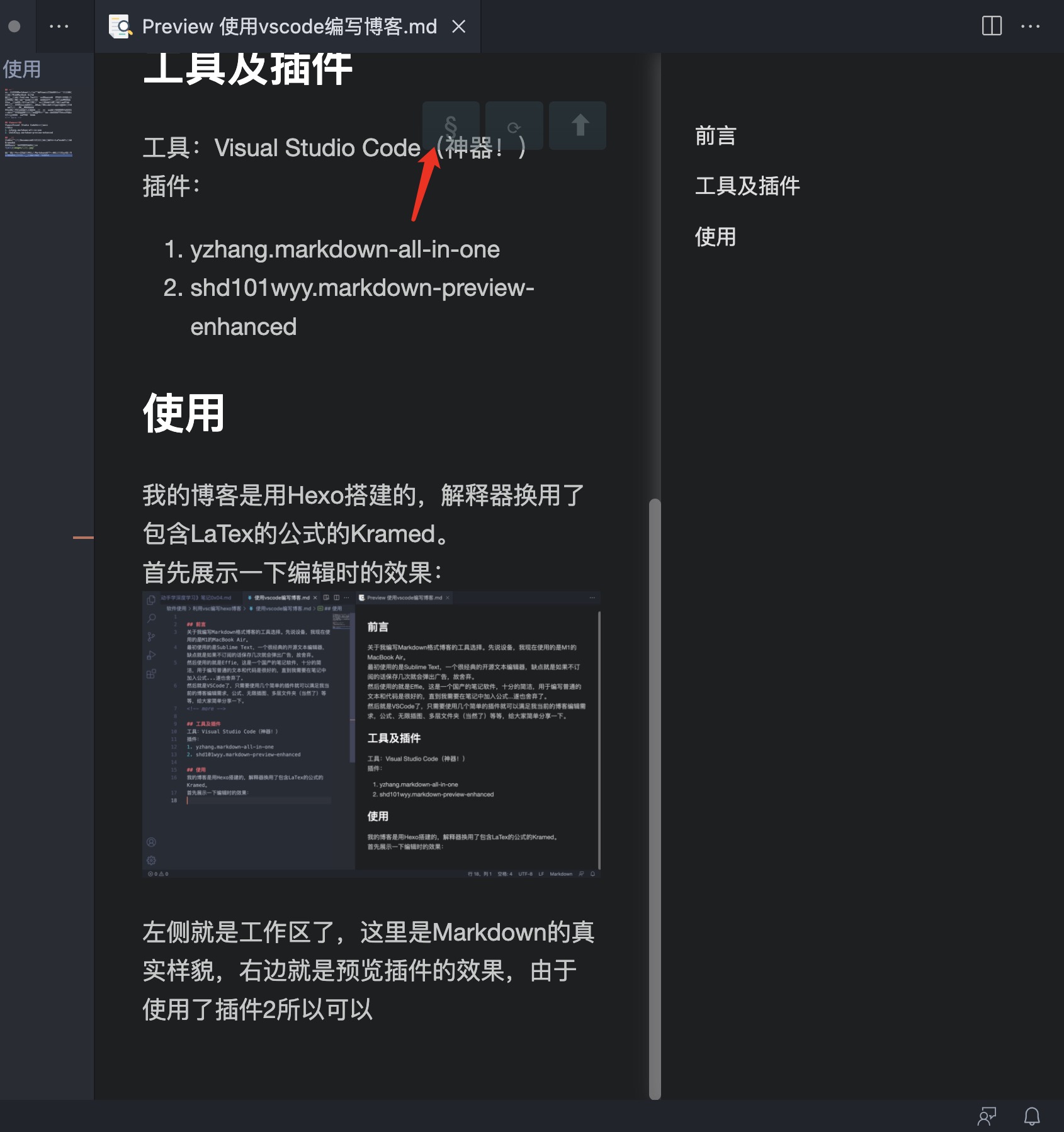
左侧就是工作区了,这里是Markdown的真实样貌,右边就是预览插件的效果,由于使用了插件2所以可以使用目录进行快速跳转,对于写长文的帮助很大(Effie缺少这个功能)。如图:
那么插件1能为我们提供什么帮助呢?对我来说,是一个Effie的”低配版“。
最常用的应该就是粗体、斜体的快捷键,分别是cmd+b和cmd+i,与Effie相同。
但是对于代码行和代码块似乎没有对应的快捷键,这一点对我来说是不方便的,以后可能会设置一下。
数学公式方面,插件提供cmd+m可以直接打两个dollar号出来,比较方便。
预览方面,通常在点开一个Markdown文件时会自动在右侧开启预览,但如果不小心关闭掉了,可以通过cmd+k + v开启,注意这里要先输入cmd+k~
再下面就是一些高级的功能了,比如:自动生成目录。
这个似乎没有默认的快捷键,需要使用shift+cmd+p调出命令面板,然后搜索目录就可以找到了,对了,我的VSCode安装了中文插件,所以大多事情可以用中文完成,我认为VSCode的中文插件比其他我用过的IDE都要好,至少用起来不别扭。
关于插件1就说这么多,再说说插件2,预览时默认使用的是白色背景,对于我这种夜猫子,简直太不友好了。所以需要更换一个深色的。具体就是在插件的设置面板更换Preview Theme为一个你喜欢的主题,我使用的是atom dark。
以上就是关于我如何编辑Markdown格式博客的全部内容了,如果以后有其他更有用的插件,再继续分享~。


