前言
Swing的各种布局方式介绍及利用IDEA GUI Designer进行快速开发(可生成源代码)。
BorderLayout(边框布局)
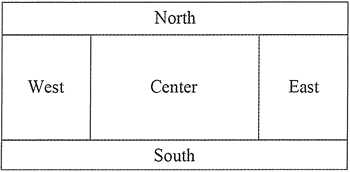
Window、JFrame 和 JDialog 的默认布局管理器。边框布局管理器将窗口分为 5 个区域:North、South、East、West 和 Center。

边框布局管理器并不要求所有区域都必须有组件,如果四周的区域(North、South、East 和 West 区域)没有组件,则由 Center 区域去补充。如果单个区域中添加的不只一个组件,那么后来添加的组件将覆盖原来的组件,所以,区域中只显示最后添加的一个组件。
BorderLayout的构造方法有:1
2
3BorderLayout():创建一个 Border 布局,组件之间没有间隙。
BorderLayout(int hgap,int vgap):创建一个 Border 布局,其中 hgap 表示组件之间的横向间隔;vgap 表示组件之间的纵向间隔,单位是像素。
FlowLayout(流式布局)
JPanel 和 JApplet 的默认布局管理器。
FlowLayout 会将组件按照从上到下、从左到右的放置规律逐行进行定位。与其他布局管理器不同的是,FlowLayout 布局管理器不限制它所管理组件的大小,而是允许它们有自己的最佳大小(Preferred Size)。
FlowLayout的构造方法:1
2
3
4
5
6
7
8
9FlowLayout():创建一个布局管理器,使用默认的
居中对齐方式和默认 5 像素的水平和垂直间隔。
FlowLayout(int align):创建一个布局管理器,使用默认 5 像素的水平和垂直间隔。
其中,align 表示组件的对齐方式,对齐的值必须是 FlowLayoutLEFT、FlowLayout.RIGHT 或 FlowLayout.CENTER,
指定组件在这一行的位置是居左对齐、居右对齐或居中对齐。
FlowLayout(int align, int hgap,int vgap):创建一个布局管理器,其中 align 表示组件的对齐方式;
hgap 表示组件之间的横向间隔;vgap 表示组件之间的纵向间隔,单位是像素。
CardLayout(卡片布局)
CardLayout(卡片布局管理器)能够帮助用户实现多个成员共享同一个显示空间,并且一次只显示一个容器组件的内容,该布局将容器分成许多层,每层的显示空间占据整个容器的大小,但每层只允许放置一个组件。
CardLayout的构造方法:1
2
3CardLayout():构造一个新布局,默认间隔为0。
CardLayout(int hgap, int vgap):创建布局,并指定组件间的水平间隔(hgap)和垂直间隔(vgap)。
下面是一个示例,介绍如何使用卡片布局实现分层显示:1
2
3
4
5
6
7// 假设有两个JPanel p1和p2
JPanel cards=new JPanel(new CardLayout());
cards.add(p1,"card1"); //向卡片式布局面板中添加面板1
cards.add(p2,"card2"); //向卡片式布局面板中添加面板2
// 显示面板
CardLayout cl=(CardLayout)(cards.getLayout());
cl.show(cards,"card1"); //调用show()方法显示面板1
GridLayout(网格布局)
GridLayout(网格布局管理器)为组件的放置位置提供了更大的灵活性。它将区域分割成行数(rows)和列数(columns)的网格状布局,组件按照由左至右、由上而下的次序排列填充到各个单元格中。
GridLayout的构造方法:1
2
3
4
5GridLayout(int rows,int cols):创建一个指定行(rows)和列(cols)的网格布局。
布局中所有组件的大小一样,组件之间没有间隔。
GridLayout(int rows,int cols,int hgap,int vgap):创建一个指定行(rows)和列(cols)的网格布局,
并且可以指定组件之间横向(hgap)和纵向(vgap)的间隔,单位是像素。
GridLayout 布局管理器总是忽略组件的最佳大小,而是根据提供的行和列进行平分。该布局管理的所有单元格的宽度和高度都是一样的。这也是一个缺点,在实际使用中,通常通过与其他布局进行协作,才能达到一个很好的展示效果。
GridBagLayout(网格包布局)
GridBagLayout(网格包布局管理器)是在网格基础上提供复杂的布局,是最灵活、 最复杂的布局管理器。GridBagLayout 不需要组件的尺寸一致,允许组件扩展到多行多列。每个 GridBagLayout 对象都维护了一组动态的矩形网格单元,每个组件占一个或多个单元,所占有的网格单元称为组件的显示区域。
GridBagLayout 所管理的每个组件都与一个 GridBagConstraints 约束类的对象相关。这个约束类对象指定了组件的显示区域在网格中的位置,以及在其显示区域中应该如何摆放组件。除了组件的约束对象,GridBagLayout 还要考虑每个组件的最小和首选尺寸,以确定组件的大小。
为了有效地利用网格包布局,在向容器中添加组件时,必须定制某些组件的相关约束对象。GridBagConstraints 对象的定制是通过下列变量实现的:
- gridx 和 gridy
用来指定组件左上角在网格中的行和列。容器中最左边列的 gridx 为 0,最上边行的 gridy 为 0。这两个变量的默认值是 GridBagConstraints.RELATIVE,表示对应的组件将放在前一个组件的右边或下面。 - gridwidth 和 gridheight
用来指定组件显示区域所占的列数和行数,以网格单元为单位,默认值为 1。 - fill
指定组件填充网格的方式,可以是如下值:- GridBagConstraints.NONE(默认值)
- GridBagConstraints.HORIZONTAL(组件横向充满显示区域,但是不改变组件高度)
- GridBagConstraints.VERTICAL(组件纵向充满显示区域,但是不改变组件宽度)
- GridBagConstraints.BOTH(组件横向、纵向充满其显示区域)。
- ipadx 和 ipady
指定组件显示区域的内部填充,即在组件最小尺寸之外需要附加的像素数,默认值为 0。 - insets
指定组件显示区域的外部填充,即组件与其显示区域边缘之间的空间,默认组件没有外部填充。 - anchor
指定组件在显示区域中的摆放位置。可选值有:- GridBagConstraints.CENTER(默认值)
- GridBagConstraints.NORTH
- GridBagConstraints.NORTHEAST
- GridBagConstraints.EAST
- GridBagConstraints.SOUTH
- GridBagConstraints.SOUTHEAST
- GridBagConstraints.WEST
- GridBagConstraints.SOUTHWEST
- GridBagConstraints.NORTHWEST
- weightx 和 weighty
用来指定在容器大小改变时,增加或减少的空间如何在组件间分配,默认值为 0,即所有的组件将聚拢在容器的中心,多余的空间将放在容器边缘与网格单元之间。weightx 和 weighty 的取值一般在 0.0 与 1.0 之间,数值大表明组件所在的行或者列将获得更多的空间。
BoxLayout(盒布局)
BoxLayout(盒布局管理器)通常和 Box 容器联合使用。
Box 类有以下两个静态方法:1
2
3
4
5createHorizontalBox():返回一个 Box 对象,它采用水平 BoxLayout,
即 BoxLayout 沿着水平方向放置组件,让组件在容器内从左到右排列。
createVerticalBox():返回一个 Box 对象,它采用垂直 BoxLayout,
即 BoxLayout 沿着垂直方向放置组件,让组件在容器内从上到下进行排列。
Box 还提供了用于决定组件之间间隔的静态方法:
| 方法 | 说明 |
|---|---|
| static Component createHorizontalGlue() | 创建一个不可见的、可以被水平拉伸和收缩的组件 |
| static Component createVerticalGlue() | 创建一个不可见的、可以被垂直拉伸和收缩的组件 |
| static Component createHorizontalStrut(int width) | 创建一个不可见的、固定宽度的组件 |
| static Component createVerticalStrut(int height) | 创建一个不可见的、固定高度的组件 |
| static Component createRigidArea(Dimension d) | 创建一个不可见的、总是具有指定大小的组件 |
BoxLayout 类只有一个构造方法:1
2
3BoxLayout(Container c,int axis)
Container 是一个容器对象,即该布局管理器在哪个容器中使用。
axis 用来决定容器上的组件水平(X_AXIS)或垂直(Y_AXIS)放置,可以使用 BoxLayout 类访问这两个属性。
使用GUI Designer快速开发
通常在编写Swing程序时,各种布局需要交错在一起使用,从而达到更好的界面效果。
InteliJ IDEA自带的可视化创建工具可以为图形界面的开发提供一定程度上的便利,下图是GUI Designer的设置:
该工具提供了两种生成GUI界面的方式,一种是直接产生编译后的二进制class文件,一种是在运行时生成Java源代码,但是该源代码并非原生的Swing代码,而是调用了JetBrains自家开发的库产生的源代码。
在可视化编辑的时候也可以选择一些布局管理工具(不包括Box布局),设置UI组件的隐私性等等。
如果想要保留源代码的话,可以在确定界面符合要求后,运行一次程序产生源代码,然后删除掉跟随类的form文件即可,否则每次运行程序都会重置界面源代码。


